IE11 jQueryで外部のテキストを読み込んで表示する方法

実行環境
・Windows Server 2016
・IE11
・IIS10
jQuery 1.12.4 ダウンロード
jQuery 1.12.4 and 2.2.4 Released | Official jQuery Blog
今回はjsファイルをダウンロードして使用しました。

読み込んだテキストを表示するHTML
publish.htm
<!doctype html> <html> <head> <meta charset="utf-8"> <title>sample</title> <script src="jquery-1.12.4.min.js" type="text/javascript"></script> <script> $(function() { $("#txt-text").load("sample.txt"); $("#html-text").load("sample.html"); }); </script> </head> <body> <div id="txt-text"></div> <div id="html-text"></div> </body> </html>
外部ファイル
sample.html
<a href="https://knkomko.hatenablog.com/">html</a>
sample.txt
<a href="https://knkomko.hatenablog.com/">txt</a>
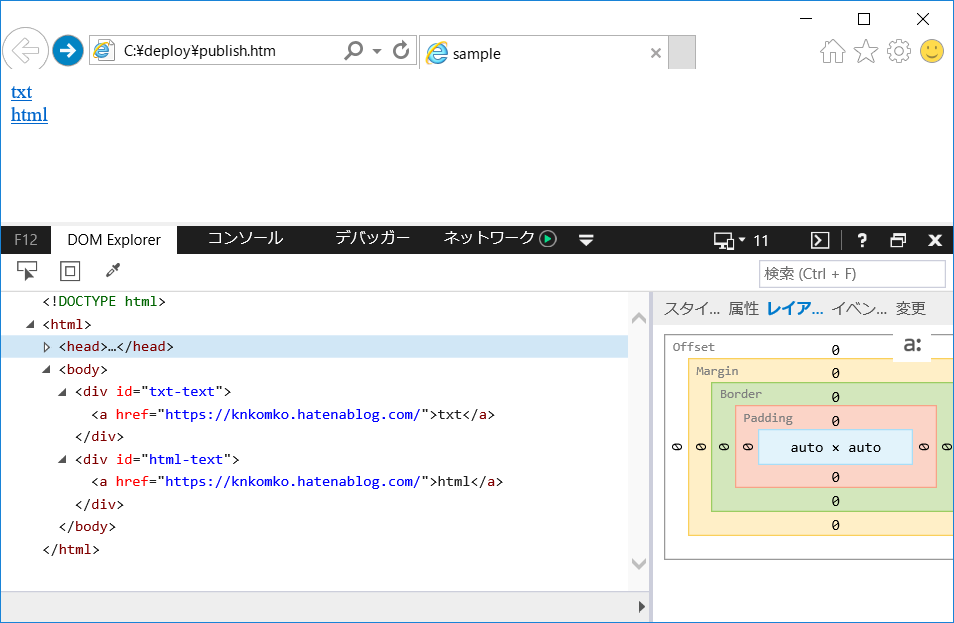
表示の確認